Cubemap
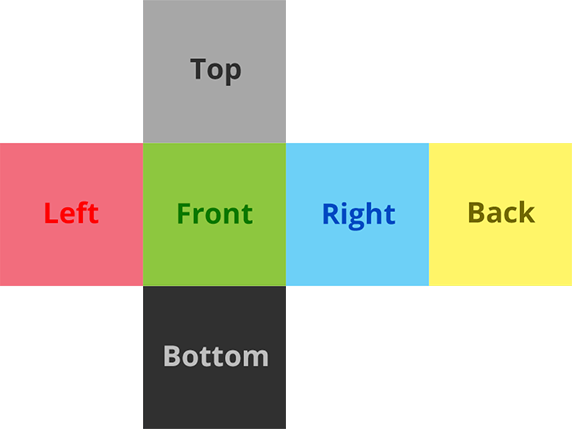
Cube mapping is a kind of projection where the environment is mapped to the six faces of a cube around the viewer.
This adapter is available in the @photo-sphere-viewer/cubemap-adapter package.
import { CubemapAdapter } from '@photo-sphere-viewer/cubemap-adapter';
const viewer = new Viewer({
adapter: CubemapAdapter,
panorama: {
left: 'path/to/left.jpg',
front: 'path/to/front.jpg',
right: 'path/to/right.jpg',
back: 'path/to/back.jpg',
top: 'path/to/top.jpg',
bottom: 'path/to/bottom.jpg',
},
});2
3
4
5
6
7
8
9
10
11
12
13
Example
Positions definitions
With this adapter, pixel positions require an additional textureFace attribute (example: { textureFace: 'front', textureX: 200, textureY: 800 }).
Panorama options
When using this adapter, the panorama option and the setPanorama() method accept three types of cubemaps.
Separate files
Each face is in a separate file, all files will be loaded before showing the panorama.
// order is important
panorama: [
'path/to/left.jpg',
'path/to/front.jpg',
'path/to/right.jpg',
'path/to/back.jpg',
'path/to/top.jpg',
'path/to/bottom.jpg',
]2
3
4
5
6
7
8
9
panorama: {
left: 'path/to/left.jpg',
front: 'path/to/front.jpg',
right: 'path/to/right.jpg',
back: 'path/to/back.jpg',
top: 'path/to/top.jpg',
bottom: 'path/to/bottom.jpg',
}2
3
4
5
6
7
8
panorama: {
type: 'separate',
paths: /* array or object */,
// optional, set to `true` if the top and bottom faces are not correctly oriented
flipTopBottom: false,
}2
3
4
5
6
Partial cubemap
It is possible to skip the loading of one or more faces by providing a null URL.
Stripe
All faces are in a single file arranged in an horizontal stripe. The default stripe order is left, front, right, back, top, bottom but it can be changed with the order field.

panorama: {
type: 'stripe',
path: 'path/to/panorama.jpg',
// optional, set to `true` if the top and bottom faces are not correctly oriented
flipTopBottom: false,
// optional, change order of the faces on the stripe
order: ['left', 'right', 'top', 'bottom', 'back', 'front'],
}2
3
4
5
6
7
8
Polyhedron net
All faces are in a single file arranged in an horizontal "T" unfolded cube.

panorama: {
type: 'net',
path: 'path/to/panorama.jpg',
}2
3
4



